-
 SAVE 20%
SAVE 20%CUENTOS PA COLOREAR BAMBI
Precio habitual $2.111Precio habitual $2.111 Precio de ofertaPrecio unitario por$2.63920% -
 SAVE 20%
SAVE 20%CUENTOS PARA LEER Y COLOREAR PINOCHO
Precio habitual $2.458Precio habitual $2.458 Precio de ofertaPrecio unitario por$3.07220% -
 SAVE 20%
SAVE 20%CUENTOS PA COLOREAR EL REY LEÓN
Precio habitual $2.111Precio habitual $2.111 Precio de ofertaPrecio unitario por$2.63920% -
CUENTOS PARA LEER Y COLOREAR PATITO FEO
Precio habitual $2.458Precio habitual $2.458 Precio de ofertaPrecio unitario por$3.07220% -
CUENTOS PA COLOREAR EL GATO CON BOTAS
Precio habitual $2.111Precio habitual $2.111 Precio de ofertaPrecio unitario por$2.63920% -
SÓCRATES APRENDO A CALCULAR HASTA 100
Precio habitual $3.192Precio habitual $3.192 Precio de ofertaPrecio unitario por$3.99020% -
 SAVE 20%
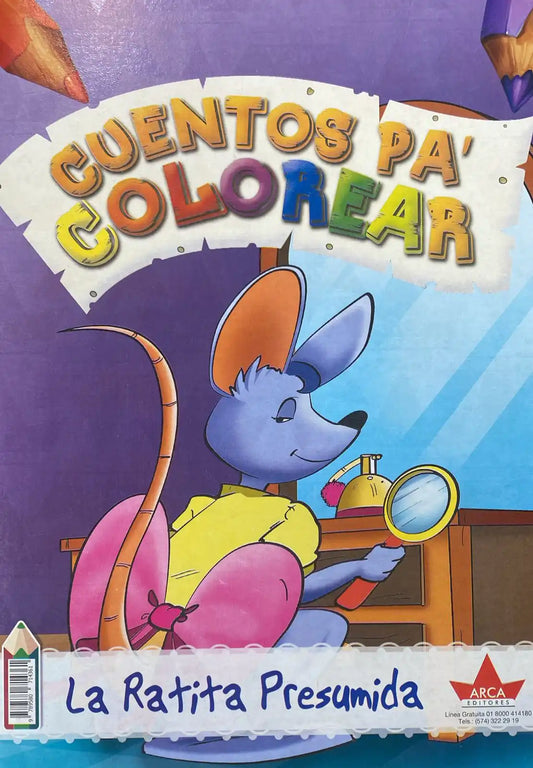
SAVE 20%CUENTOS PA COLOREAR RATITA PRESUMIDA
Precio habitual $2.111Precio habitual $2.111 Precio de ofertaPrecio unitario por$2.63920% -
CUENTOS PA COLOREAR LIBRO DE LA SELVA
Precio habitual $2.111Precio habitual $2.111 Precio de ofertaPrecio unitario por$2.63920% -
CUENTOS PARA LEER Y COLOREAR PULGARCITA
Precio habitual $2.458Precio habitual $2.458 Precio de ofertaPrecio unitario por$3.07220% -
CUENTOS PARA COLOREAR CAPERUCITA ROJA
Precio habitual $2.458Precio habitual $2.458 Precio de ofertaPrecio unitario por$3.07220% -
 SAVE 20%
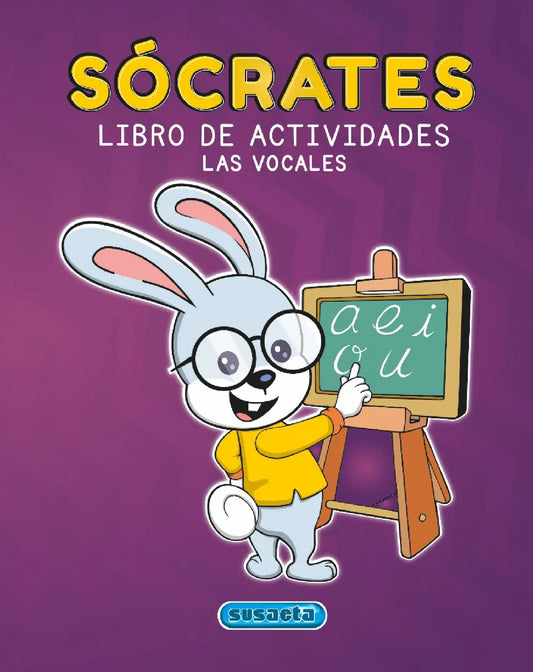
SAVE 20%SÓCRATES LAS VOCALES
Precio habitual $3.192Precio habitual $3.192 Precio de ofertaPrecio unitario por$3.99020% -
 SAVE 20%
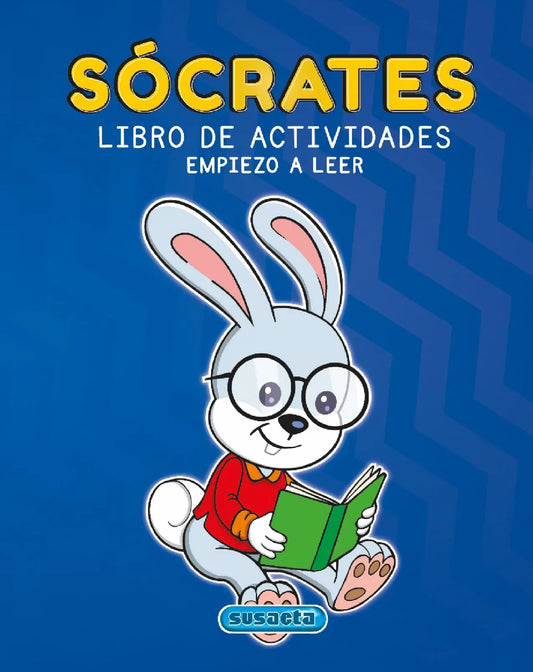
SAVE 20%SÓCRATES EMPIEZO A LEER
Precio habitual $3.192Precio habitual $3.192 Precio de ofertaPrecio unitario por$3.99020% -
 SAVE 20%
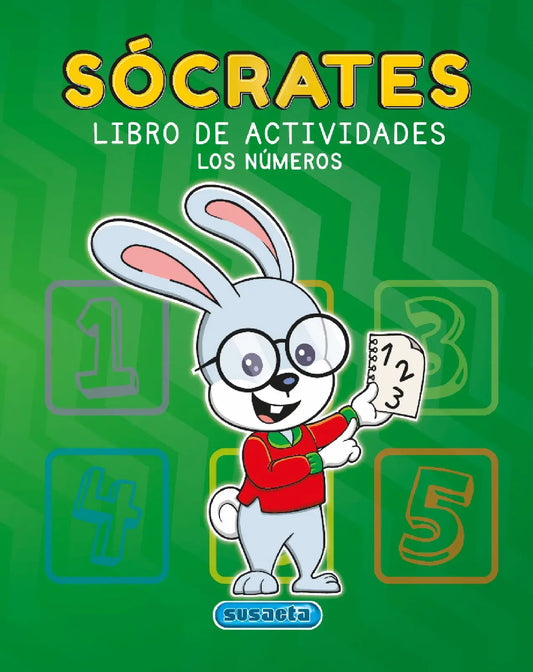
SAVE 20%SÓCRATES LOS NÚMEROS
Precio habitual $3.192Precio habitual $3.192 Precio de ofertaPrecio unitario por$3.99020% -
CUENTOS PARA LEER Y COLOREAR LA CENICIENTA
Precio habitual $2.458Precio habitual $2.458 Precio de ofertaPrecio unitario por$3.07220% -
 SAVE 20%
SAVE 20%SÓCRATES EMPIEZO A ESCRIBIR
Precio habitual $3.192Precio habitual $3.192 Precio de ofertaPrecio unitario por$3.99020% -
SÓCRATES CONOZCO LAS TABLAS DE MULTIPLICAR Y LA DIVICIÓN
Precio habitual $3.192Precio habitual $3.192 Precio de ofertaPrecio unitario por$3.99020%
-
 TIENDA OFICIAL DE NACHO LEE
TIENDA OFICIAL DE NACHO LEE